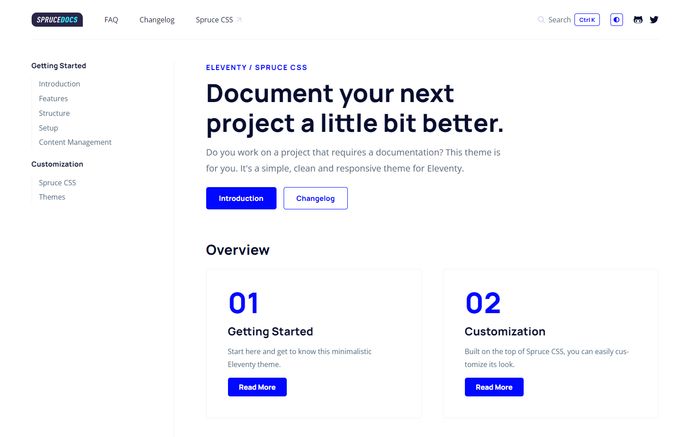
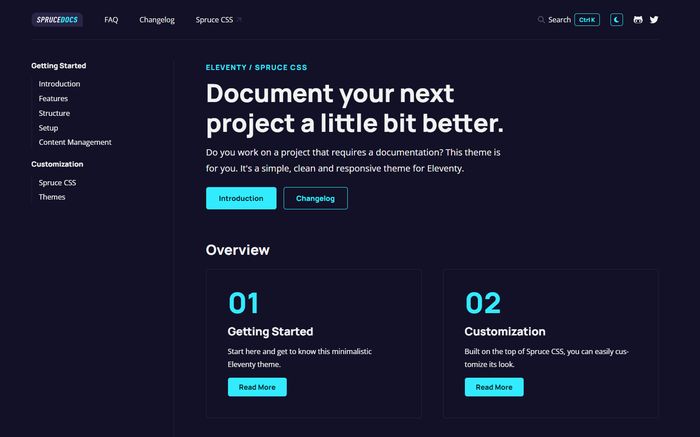
Welcome to the official documentation of Spruce Docs Elventy theme. A small template you can use to document any of your projects.
A documentation template is always helpful. There are a lot of solutions to make one; we wanted to create our self-hosted version based on our favorite static site generator Eleventy.
By structure, it is simple, with two levels and additional custom templates like FAQ and Changelog.
- Breadcrumb navigation built on 11ty Navigation Plugin.
- HTML minification in production mode.
- Anchor headings.
- Table of Content.
- FAQ template.
- Changelog template.
- Static search integration with pagefind.
- Code highlighting.
- RTL support.
- Dark theme mode.
- svgIcon shortcode: render any SVG icon inline and add optional classes.
- markdownRenderer: render any string (markdown) into HTML.
Adding content to the template is easy as almost everything is in Eleventy.
Our base folder for the documentation pages is the posts folder. You must follow the folder structure, which means the category here. If you create a folder, you must make a list page with the same name as the folder. You must also create another posts folder under the category folder where your posts go. You must create the posts.json file that will parameter your layout and permalink values.
The theme utilizes the Eleventy Navigation plugin, so you must explicitly set up the hierarchy. This is needed for the automatic sidebar navigation, the navigation order, and breadcrumb generation.
To create simple pages, make a file directly under the src folder and configure it with the available front matter.